Eğer bu konuda donanımlı değilseniz sinir bozucu web sayfaları ve tasarımları ile karşılaşmanız an meselesidir. Büyük ve karmaşık tasarımlarda hatanın olmaması imkansıza yakındır, önemli olan bu hataların tasarımsal ve kodsal işler bittikten sonro kontrol edilmesi ve giderilmesidir. Ayrıca başka bir yazımızda da SQL ile ilgili hataların ayıklanmasının ne denli önemli olduğunu anlatacağımızı hatırlatmak isteriz. HTML ve CSS hata ayıklamada yapılması gereken bazı önemli noktaları açıklayacağız.
Firebug: Sizin için hatayı bulur…
Firebug, Firefox için ücretsiz bir eklentidir. CSS hatalarını bulmak için günümüzdeki en iyi araçlardan biri olarak kabul ediliyor. Kullanımı kolay özellikler ile işinizi kolaylaştıracak fikirler sunan bu eklentiyi indirmelisiniz.

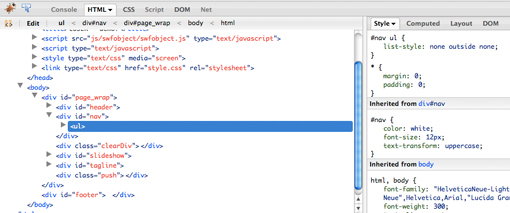
Yükledikten sonra Firebug eklentisini aktive edin, ekranın altındaki pencerenin açıldığını göreceksiniz. Bu pencereye ulaşmak için F12 tuşunu kullanabilirsiniz. Seçilebilir bölümleri gözler önüne seren bu eklentinin akıllı vurgulama özelliği ile HTML dosyasını bir taslak halinde görebilir, CSS kodlarını düzenleyerek nesnelerinizin ve diğer ana tasarımlarınızın değişikliğini anında görerek kusursuz bir tasarıma yakın işler çıkarabilirsiniz.


CSS sekmesi ile değişiklik uygulayıp anında görebilir, bu bilgileri kaydederek ana dizininizdeki ilgili css dosyasındaki alan ile değiştirebilirsiniz. Bu işlemi daha kolay ve hızlı yapabilmek için Dreamveawer programına yeni bir site ekleyerek FTP bilgilerini girebilirsiniz. Var olan dosyaların listelendiği alandaki style.css (siteniz için hangi css dosyası tanımlanmış ise) bu dosyayı açarak düzenlediğiniz alanları anında bu alandaki kodlar ile değiştirerek yayın aşamasında büyük bir sıkıntıyı giderebilirsiniz.


